

`앱` 대신 `모바일 웹` 시대 오나
태블릿PC 등 디바이스 종류 급증
별도 소프트웨어 제작 힘들어
웹 표준 'HTML5' 사용하면 동영상 등 멀티미디어 바로 실행
우리銀렇掃鈞안철수硏 등 도입
2011-01-10 15:46
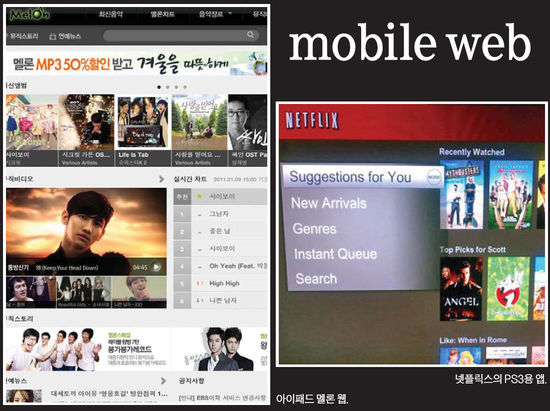
미국의 온라인 DVD 대여업체 넷플릭스는 최근 자사의 주문형비디오(VOD) 애플리케이션을 소니의 콘솔게임기 플레이스테이션3(PS3)용으로 개발하면서 혁신적인 실험을 했다. C ,자바 등 전통적인 프로그래밍 언어 대신 차세대 인터넷 웹 표준 'HTML5'를 이용한 것이다. 넷플릭스의 PS3용 앱은 모바일 웹 페이지나 다름없게 된 셈이다.
◆HTML5가 모바일 웹 핵심 기술
존 시안커티 넷플릭스 부사장은 공식 블로그에서 "웹 페이지라고 상상할 수 없을 정도로 풍부하고 역동적이며,인터랙티브한 경험을 가져다 줄 것"이라며 "이미 아이폰 아이패드 안드로이드 앱에도 HTML5을 이용하고 있다"고 설명했다.
시안커티 부사장은 "기존의 앱은 이용자가 일일이 최신 버전으로 업그레이드해 줘야했지만 HTML5를 쓰면 간편하게 최신의 이용자환경(UI)과 이용자경험(UX)을 경험할 수 있다"고 말했다. 그는 "우리의 고객들은 일일이 업데이트할 필요없이 서버에서 매우 빠르고 간편하게 최신 버전을 제공해 줄 수 있는 서비스를 원하고 있다"고 덧붙였다.
넷플릭스의 실험에 대해 전문가들은 애플리케이션의 시대를 넘어 모바일 웹의 시대가 오고 있다는 신호로 보고 있다. 정보기술(IT)전문매체 매셔블은 이에 대해 "HTML5의 잠재력을 보여주는 사례"라며 "HTML5가 기존의 프로그래밍 언어를 대체해 웹 페이지처럼 구동되는 '웹 앱(Web App)'을 개발하는 데 쓰일 것"이라고 전망했다.
HTML5는 웹 사이트를 만들 때 쓰이는 HTML(Hyper Text Markup Language)의 최신 규격이다. HTML 국제표준화 기구인 W3C는 지난 2월 실용 초안을 발표했으며 내년에 표준을 완성할 계획이다. HTML5는 플래시 등 별도의 프로그램 없이 동영상 음악 등 멀티미디어 파일을 실행시킬 수 있는 것이 가장 큰 특징으로 꼽힌다.

◆디바이스 '빅뱅' 시대,모바일 웹이 대세
전문가들이 모바일 웹이 앱을 상당 부분 대체할 것으로 전망하는 근거는 스마트폰 태블릿PC 스마트TV 등 디바이스가 다양해지고 있기 때문이다. 지금까지 앱은 애플 구글 등 운영체제(OS)업체들이 배포한 소프트웨어개발도구(SDK)를 이용,일반적인 소프트웨어 개발과 유사하게 만들어지고 있다.
아이폰용 앱은 '오브젝트 씨'라는 언어를 사용하고,안드로이드용 앱은 '자바'를 사용한다. 안드로이드용 앱의 경우 제조업체마다 디스플레이 장치 및 크기 등 하드웨어 사양이 다르기 때문에 여기에 맞춰 UI 등을 변경해야 한다.
전성훈 KTH 모바일사업본부 로컬에코팀장은 "예전의 피처폰용 소프트웨어보다는 덜하지만 기기에 따라 보완 작업이 필요하기 때문에 안드로이드폰 앱은 아이폰 앱보다 20% 정도 비용이 더 들어간다"며 "태블릿PC 등 다양한 디바이스가 보급되면 비용이 더 늘어날 수밖에 없다"고 설명했다.
미국 라스베이거스에서 열린 CES2011에서는 다양한 OS와 디스플레이를 채택한 모바일 기기들이 선보였다. 스마트폰 태블릿 노트북PC의 영역이 없어지고 '스마트 대혼전'의 양상을 띤 것이 이번 CES의 특징이다. 특히 올해 CES에서는 기존 휴대폰 제조업체와 PC제조업체가 모두 경쟁적으로 태블릿PC를 선보였다. 삼성전자 LG전자 샤프 RIM(리서치인모션) 모토로라 에이서 등 대형 업체뿐 아니라 중소업체들이 내놓은 제품을 합하면 이번 CES에서 공개된 태블릿PC는 80여종에 달한다.
다양한 디바이스와 OS가 주도권 다툼을 벌이는 디지털 디바이스의 '춘추전국시대'가 열린 셈이다. 전문가들은 이러한 경향이 모바일 웹으로의 흐름을 더욱 가속화시킬 것이라는 분석을 내놓고 있다.
◆국내서도 차세대 모바일 웹 확산
국내에서도 모바일 웹 도입이 점차 늘어나고 있다. 이미 스마트폰용 앱 가운데 상당수는 초기 구동 이후 별도의 모바일 웹 페이지를 보여주는 방식을 채택하고 있다. 우리은행 국민은행 등 금융권의 모바일 뱅킹 앱이 대표적이다.
이용희 우리은행 U뱅킹사업단 차장은 "우리은행 앱의 경우 핵심 구동 부분은 앱에 연결된 모바일 웹페이지"라며 "앱은 껍데기에 불과하다"고 말했다. 또 "모바일 뱅킹 앱 같이 다양한 기능을 지원해야 하고 업데이트 등 유지 보수 수요가 많을 경우 모바일 웹이나 앱과 웹을 결합한 하이브리드 앱이 훨씬 경쟁력이 있다"고 설명했다.
온라인 음악서비스 멜론의 경우 애플의 태블릿PC 아이패드에서 구동할 수 있는 '아이패드 멜론 웹'을 지난해 11월 출시했다. 이 서비스는 별도의 앱 대신 인터넷 브라우저 사파리로 접속해 이용하면 된다.
정석우 멜론 서비스기획팀장은 "앱은 이용자가 별도로 설치해야 하는데 모바일 웹으로 지원하면 인터넷 브라우저로 접속하기만 하면 간편하게 음악을 들을 수 있다"며 "개발하는 입장에서도 앱은 안드로이드,iOS,바다 등 OS별로 따로 만들어야 하는데 웹페이지는 공통으로 만들 수 있어 유리하다"고 설명했다.
NHN도 자사 인터넷 포털 네이버의 개인화 웹 서비스 '네이버Me'에서 HTML5를 일부 채택했다. 안철수연구소도 자사 홈페이지를 HTML5로 새로 구축했다. 김홍선 안철수연구소 사장은 "모바일 시대에 맞게 이용자들에게 보안 서비스를 제공하기 위해 어떤 기기에서도 잘 작동할 수 있도록 웹 사이트를 구축한 것"이라고 배경을 밝혔다.
조귀동 기자 claymore@hankyung.com
기사 원문 보기
http://www.hankyung.com/news/app/newsview.php?aid=2011010932851